Control
The Control component will ensure that there are no pending messages in the sub-flow in front of it. This allows for setting constraints for when specific sections of the flow start.

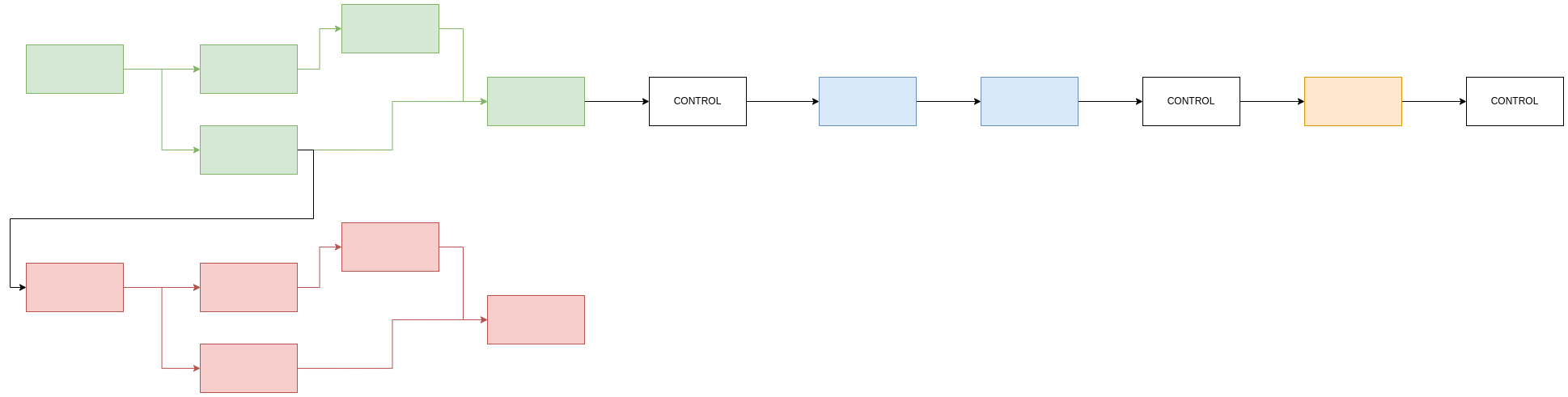
In the image above we've shown how Control components look at flows, and given a color to each distinct sub-flow. A Control component will always look back and will not look beyond another Control component.
To clarify further;
- The left most Control component will only wait for pending messages in the green flow.
- The middle Control component will only wait for pending messages in the blue flow.
- The right most Control component will only wait for the pending messages in the orange flow.
A Control component can be configured to look at the entire flow in front of it, even going past other Control components. This however, should rarely be necessary to configure.
Tip if you notice that a Control component is receiving messages, but never outputs a signal, it is likely a timing issue. Try increasing the timeout.
Configuration
The Control component can be configured with the following configuration -
Constraint
There are three types of precedence constraints to configure the control component.
Success = When the flow is finished without any error. (No pending message, 0 error)
Failure = When the flow is finished with 1 or more errors (No pending message, > 1 error)
Complete = When the flow is finished. (No pending message, 0 or > 1 error)
Example: success
Timeout
The timeout, specified in milliseconds, indicates how long the control component should wait after receiving a message before checking if the constraint set was met.
Ignore Components
Sometimes, it may not be desirable to include the pending messages of all components in a control component's sub-flow when checking if a constraint is met. In such situations, you can exclude the pending messages of specific components based on their IDs.
Inspect full graph
Whether or not to look beyond other Control components. This will still only look at components that come before it in the flow.
Inputs
-
Name: Input
-
Description: The Control component takes one input.
-
Example: Any data
-
Outputs
-
Name: Output
-
Description: Outputs a signal to the next component depending on the configured constraint.
-
Example:
{ "hit": "success" } -